Webサイトへのアクセスの可視化
概要
 |
熱モデルに基づいたグラフ構造のレイアウトを応用し、Webサイトへのアクセスの動的振舞いを可視化する研究をしてきています。 |
キーワード
Webアクセス、熱モデル、力学モデル、シミュレーション、アニメーション
説明
熱モデルを利用したグラフレイアウトを利用して、Webページ間のアクセスの動的参照状態をアニメーション化します。
- アクセスによってWebページを表すノードに熱が加わる
- Webアクセスログ(access.log, referer.log)を利用
- 参照元から参照先へリンクが生成される
- ノードの仮想的な温度に応じて、ノードの見かけ(大きさ等)を変更することが可能
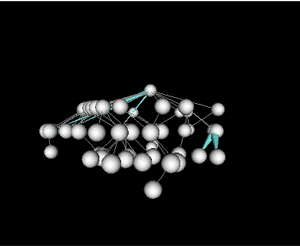
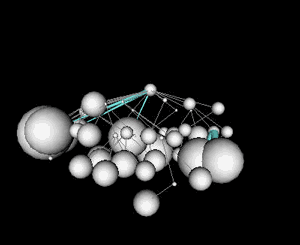
可視化スナップショット例
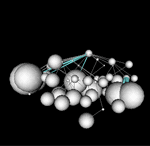
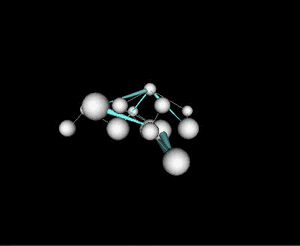
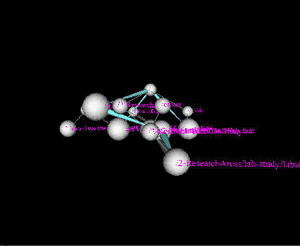
例では、細い白い線がWebページの静的参照構造を表します。水色の円錐が動的なアクセスを示します。
 |
 |
| (a) 可視化例 | (b) ノード情報表示 |
 |
 |
| (c) ノードサイズ不変 | (d) 温度によるサイズ変更あり |
関連研究
熱モデルに基づいたFocus+Context機能を有するグラフ構造のレイアウトとブラウジング
並列プログラムの性能デバッギングを支援するアニメーション化ツール: 「かのこ」
関連する発表
- Noritaka Osawa, Kikuo Asai and Hitoshi Ohnishi, "Three Dimensional Animation of Web Access Using Indirect Mapping," Proc. of International Conference on Information Visualisation (IV'99), pp.502-507, (1999/07).
- Noritaka Osawa, and Hitoshi Ohnishi, "Three Dimensional Animation of Changes in Web Access Using Dynamic System Simulation," Poster Proc. of 8th International World Wide Web Conf. (WWW8), pp.100-101, (1999/05).
今後の予定
シミュレーションパラメータを変えたアニメーションを並置して示すなどして、調べたい変化を容易に知覚できる技法を研究する予定です。
より一般的な参照関係の記録からアニメーションを生成するシステムを研究開発する予定です。また、実時間でWebやSNS等のアクセスをモニタリングし、異常現象などをわかりやすく示す可視化システムも研究する予定です。